Would you rather read a blog post packed with relevant, visually engaging imagery?
Or one that’s nothing but text?
Most people would choose Option A.
But finding images for blog posts is only half the battle. You also need to optimize them to boost the performance of your blogs.
Image optimization has three main benefits:
- Faster web page speed. Simply put, optimizing your images means they take up less space, which allows them to load quicker. And faster pages = better user experience.
- Less disk space. Because they’re smaller, optimized images put less strain on your hosting resources, giving you more capacity to add other features and functionality to your site.
- Better visibility on search engines. Optimized images are more likely to show up on search engine results pages.
Want to know the best thing about image optimization? It’s super simple, so you can leverage all those benefits without investing a ton of time or money.
In this article, we’ll explain exactly how to optimize images for WordPress, helping you answer the following questions:
- What image dimensions work best on WordPress?
- How can you reduce image size to increase web page speed?
- How can you optimize images for SEO?
- How can you optimize WordPress featured images?
Optimize Image Dimensions
Image dimensions are an important aspect of image optimization.
Generally speaking, your aim here is to find the ideal cross section between small image size and high image quality.
Smaller images (tend to) take up less disk space, but at the same time, they also have fewer pixels. So if your WordPress settings cause them to be blown up to a larger-than-intended size, they’ll end up looking horribly pixelated.
To nail this part of the image optimization process, you need to understand the default image dimensions on WordPress:
- Thumbnail: 150 x 150 pixels
- Medium: Up to 300 x 300 pixels
- Large: Up to 1024 x 1024 pixels
- Full size: The original image size
However, as you might have guessed from the word “default,” you can change those dimensions to suit the requirements of your website. Just log in to your WordPress dashboard, then:
- Click Settings and Media
- Change the maximum width and height for each image type, as necessary
- Click Save Changes
Optimize Image Alt Text
Alternative text — also known as “alt text” and “alt tag” — is an HTML attribute that helps search engines understand what’s going on in your image. Because Google’s search crawlers might be smart, but they don’t have eyes (yet).
Alt text also allows people who can’t see the images to understand what is going on, as a screen reader will read out the alt text description for each image.
As such, alt text is a key element of image SEO.
The whole purpose of alternative text is to explain the content and purpose of an image. The more descriptive, the better. As a best practice, when writing alt tags, try to complete the sentence: “This is an image of [X].”
Consider the following example:

Image by Bernadette Wurzinger from Pixabay
A bad alt tag for that image could be “breakfast” or “food” or “plate.” While true, these terms don’t tell us what’s happening in the image. A better version could be: “Avocado on toast with scrambled eggs.”
To learn more about optimizing alternative text, check out our guide to adding alt tags in WordPress.
Optimize Image File Name
Another important element of image SEO is the file name of your image. Just like alternative text, it gives search engines valuable context about what the image depicts.
When most people download an image, they don’t even consider changing the file name. Unfortunately, that means they’ll almost certainly end up with a file name containing lots of random characters.
For instance, this image of a plate of tacos…

Image by DonMarciano from Pixabay
…has the captivating file name: “tacos-g64d5e9b3d_1280.jpg.”
Again, your aim here is to be as descriptive as possible. So a better file name for the above image could be: “meat-tacos-onions-red-plate.jpg.”
Optimize Featured Images
A featured image is designed to represent the overall theme or “vibe” of a blog post. It typically appears at the very top of a post, and also shows up as a smaller thumbnail image elsewhere on a website.
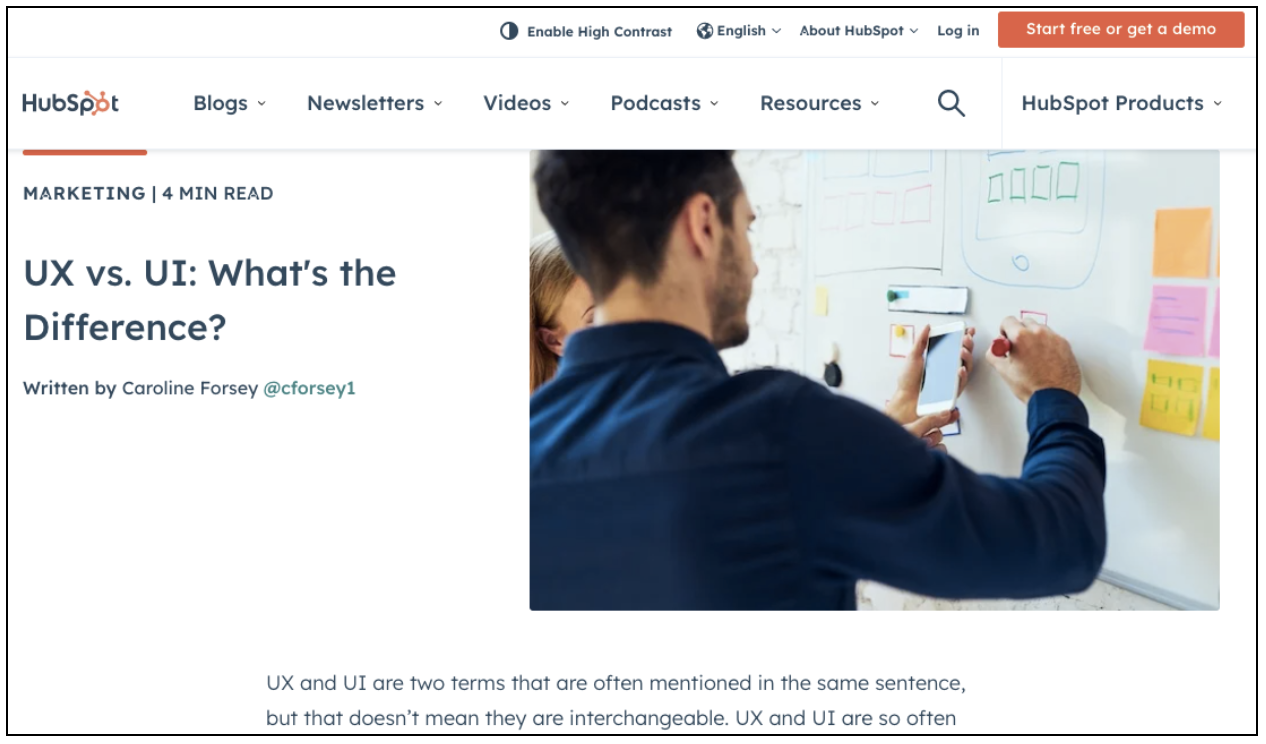
For instance, here’s a HubSpot blog post containing a featured image:
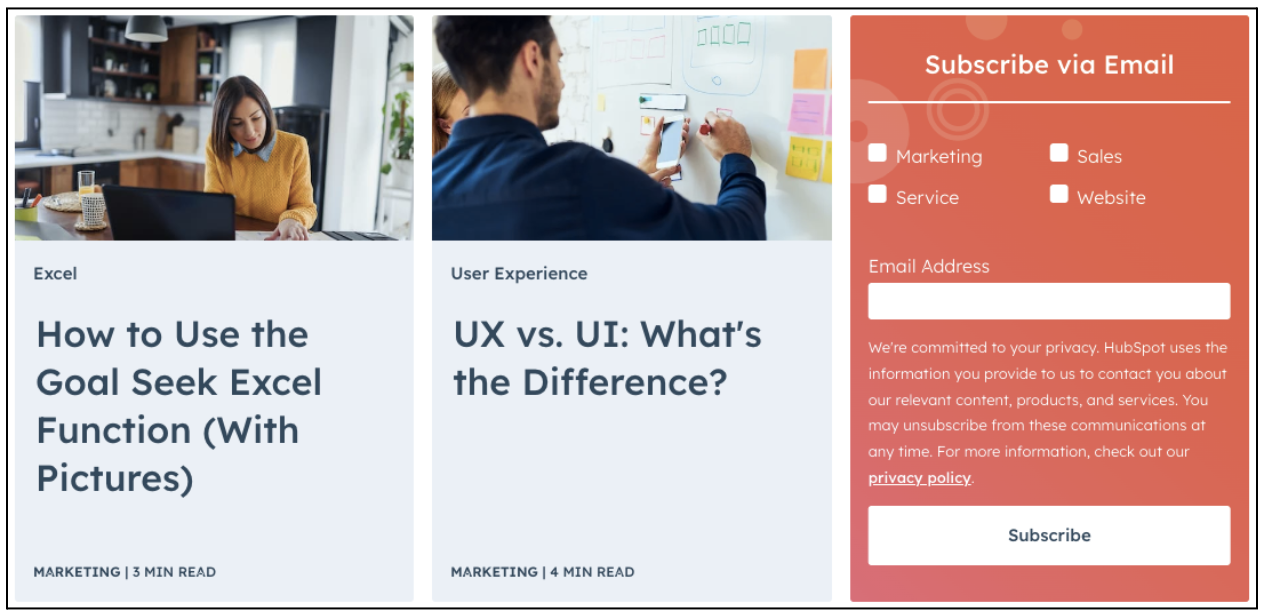
And here’s that same image as a thumbnail on HubSpot’s blog landing page:
Optimizing a featured image is about writing a descriptive file name and alt text — as outlined in the previous two sections — and getting the dimensions right.
For most WordPress themes and page layouts, a featured image size of 1200 x 628 pixels works well. This also has the added benefit of looking good on most social media platforms, which saves you time when it comes to promoting content.
Optimize Image Size
Image size and image dimensions might sound like they’re referring to the same thing. But in this context, “size” means the amount of disk space an image takes up.
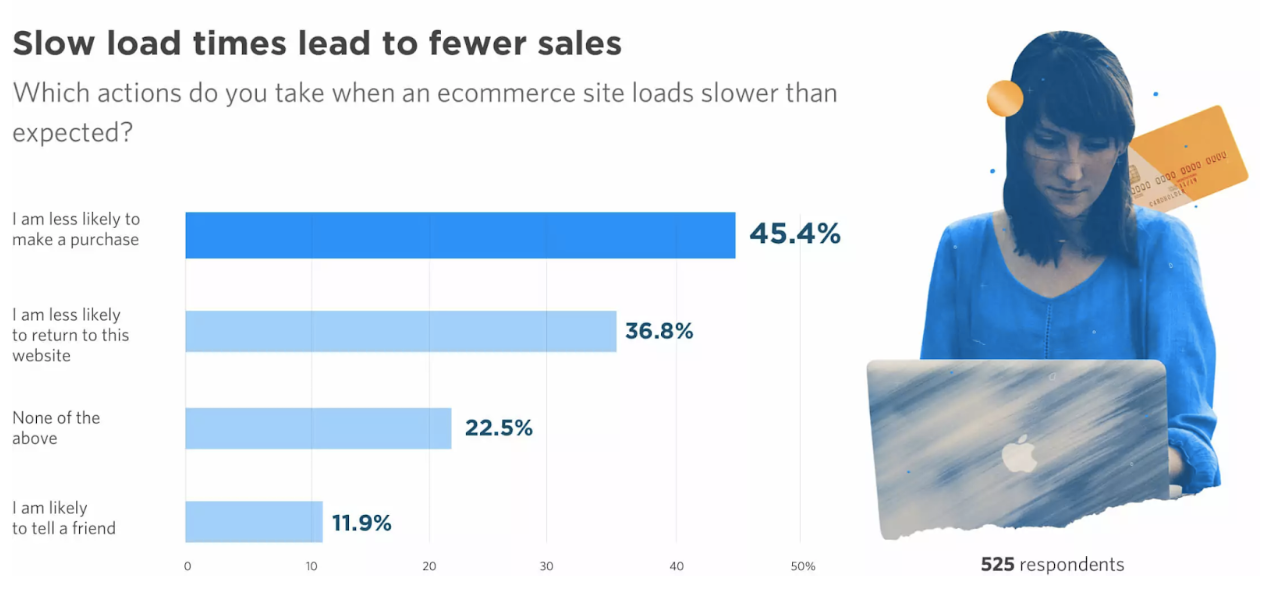
As we’ve already noted, smaller images load faster. That’s a big deal, with research from Unbounce revealing that almost half of consumers would be less likely to buy if a web page took longer than expected to load.
This is a particular issue on mobile. According to Backlinko, the average page takes 87.84% longer to load on mobile than desktop. So if mobile traffic is important to your website — and it almost certainly is — then you should definitely pay attention to your page load speed.
Fortunately, there are various ways to optimize the size of your images on WordPress:
- Use compression tools. WordPress plugins like Shortpixel allow you to quickly reduce the file size of your images.
- Use a content delivery network. In layman’s terms, a CDN is an external store for data-heavy assets like images and videos. Storing images on a CDN stops them from eating into your own disk space and helps your pages load faster. Again, plugins like Shortpixel can do this for you.
- Choose the best file format. PNG files are higher quality, which is useful for things like annotated images that need to be ultra clear. But not every image needs to be super high-quality. JPGs take up less space and are perfectly fine for most image types.
- Convert web pages to accelerated mobile pages. AMPs are bare-bones web pages that cut out all the unnecessary code, thereby boosting load speeds. Use the official WordPress AMP plugin to convert your own pages to AMPs
Creating engaging, well-optimized visual content takes time. And time is something that most marketers lack. So why not let Content Conquered do all the hard work? Get in touch today to learn more.